- ALL images in a hero require the
loading="eager"HTML attribute. - ALL images should utilize the
srcsetHTML attribute (not done for this example due to time). - Bolt Layout does not offer a 40% column option. To adjust, the columns were increased to 50% column width. Due to this change, the image will appear smaller.
- The
orderprop was used to move the image above the headline on mobile.

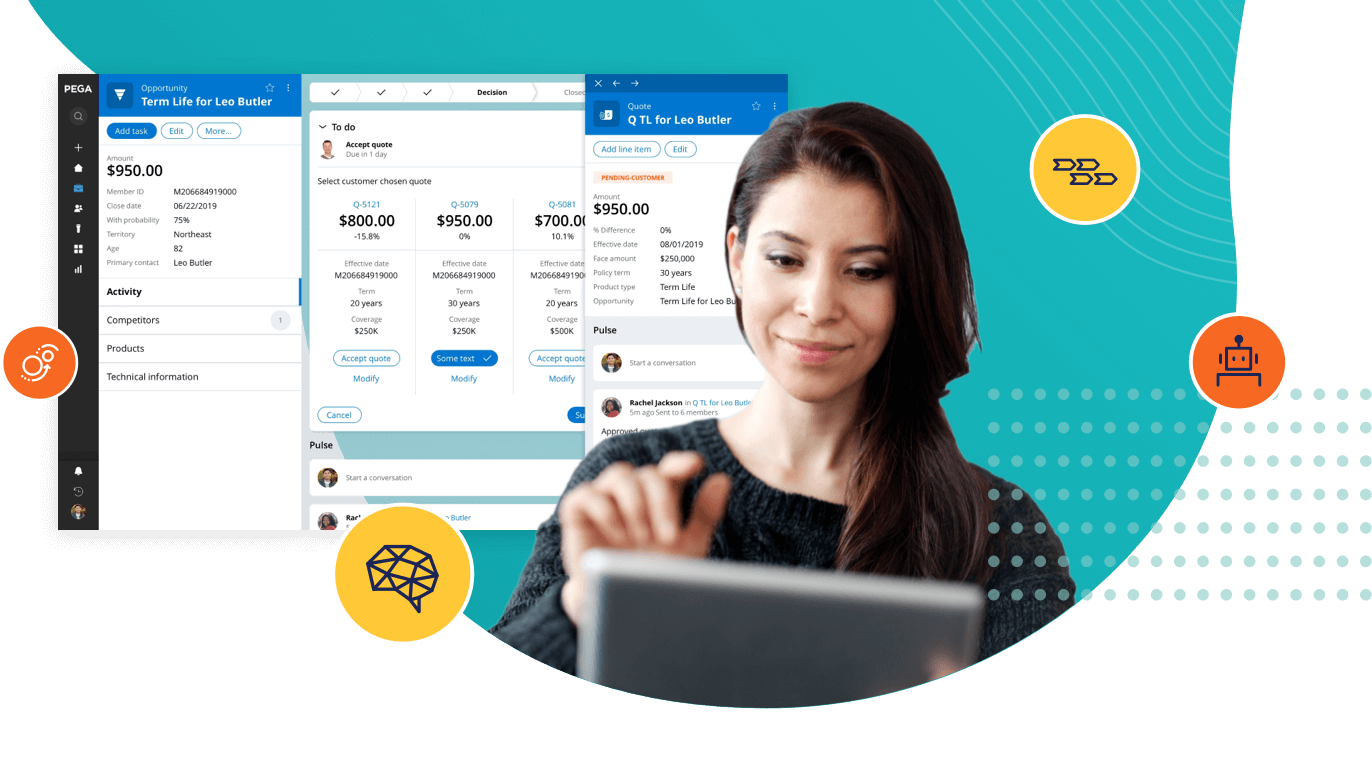
Mit Pega komplexe Abläufe genial einfach umsetzen
Nehmen Sie in einer sich rasant ändernden Welt eine Spitzenposition ein – dank besserer Entscheidungsfindung und höherer Produktivität.
Twig
{% set content %}
{% include '@bolt-components-headline/headline.twig' with {
text: 'Mit Pega komplexe Abläufe genial einfach umsetzen',
tag: 'h1',
size: 'xxxlarge',
} only %}
{% include '@bolt-components-headline/subheadline.twig' with {
text: 'Nehmen Sie in einer sich rasant ändernden Welt eine Spitzenposition ein – dank besserer Entscheidungsfindung und höherer Produktivität.',
tag: 'h2',
size: 'xlarge',
} only %}
{% set button_1 %}
{% include '@bolt-elements-button/button.twig' with {
content: 'Warum Pega?',
display: 'block',
attributes: {
href: '#!',
}
} only %}
{% endset %}
{% set button_2 %}
{% include '@bolt-elements-button/button.twig' with {
content: 'Entdecken Sie unsere Plattform',
display: 'block',
hierarchy: 'secondary',
attributes: {
href: '#!',
}
} only %}
{% endset %}
{% include '@bolt-components-list/list.twig' with {
display: 'inline@small',
spacing: 'small',
items: [
button_1,
button_2
]
} only %}
{% endset %}
{% set supplement %}
{% include '@bolt-elements-image/image.twig' with {
attributes: {
alt: 'Image alt text',
src: '/images/heros/live-assets/hero-fpo-v4.png',
loading: 'eager',
width: 1372,
height: 780,
style: 'display: block;'
},
} only %}
{% endset %}
{% set layout_items %}
{% include '@bolt-layouts-layout/layout-item.twig' with {
valign_self: 'start-offset',
content: supplement,
order: 'last@from-medium',
} only %}
{% include '@bolt-layouts-layout/layout-item.twig' with {
content: content
} only %}
{% endset %}
{% include '@bolt-layouts-layout/layout.twig' with {
content: layout_items,
gutter: 'large',
row_gutter: 'large',
padding_top: 'large',
padding_bottom: 'large',
valign_items: 'center',
template: [
'halves@from-medium'
],
attributes: {
class: 't-bolt-gray-xlight'
}
} only %}HTML